現在はこちらのサイトへ移行しています:
https://sakamoto-tt.sakura.ne.jp/
ここ自サイトでファイルを公開するのも別に構わないのだが、やはり Githubくらい、エンジニアのスキルとして利用できる方が良かろうと、学び中。
Windows7 環境で、Git GUIをインストールした。
参考にさせて頂いているページ:
リンク1つ目の説明で公開鍵を作ると ~に作成される、と触れている点があるが (※1)、自分でやってみると C:\SPB_Dataというフォルダが掘られてその下にできた。なんでこんな所に…?? 解説しているページがあまり無い。
cygwinが既に入っており、エクスプローラーで右クリック、”Git Bash Here”で起動すると、Cygwinのbashが起動してしまうようで、気持ち悪くて、いったんgitをアンインストールし、C:\SPB_Dataも削除し、インストールし直した。すると今度は SSH Key作成時に C:\SPB_Dataが作れないとエラーを出してくる。仕方なく C:\SPB_Dataフォルダをゴミ箱から復活させた。
う~ん…よく分からないが、とりあえずこの状態で使う。
また、ローカルリポジトリは何処に作るのが適切なのかよくわからないが、試しにMy Document 以下に作ると深くて面倒だったので、再インストール後はとりあえず空きの多いドライブ D: で、D:\git_repository などと作っておくことにした。(※2)
READMEはWikiみたいなマークアップ言語を使うなど、色々しきたりが多い。慣れるしかないね。
関係有りそうな無さそうな情報:
(追記)
(※1)→ Windows 7環境では C:\SPB_Data ができたが、別の Windows 10 マシンにインストールしたら、解説記事通り C:\users\<ユーザー名>\.ssh が作成された。
(※2)→一カ所に作っておくのではなく、「作業ディレクトリの中に作られる」.gitがその正体のようである…最初からそう言ってよ…
https://www.hivelocity.co.jp/blog/34777/
Code Composer Studio v7.4 を起動して、Project -> New CCS project で新しいプロジェクトを作ろうとすると、
“No compilers are currently installed for this device-family. Click ‘View > CCS App Center’ to install a compiler before creating a project for this device.”
と表示され、テンプレートも何も選べない状態になることがある。
ついでに、既存のプロジェクトを開く事もできない。
どうやら Windows7起動直後、最初の1回はこうなってしまうようだ。
仕方なくCCSを一旦終了し、もう一度起動すると、正常に新規プロジェクトが作れるようになる。
なので、今はだましだまし使っている。
(追記)
あ、もしかして・・・と思って、試しにウイルスチェックソフトの「保護を一時的に無効にする」を設定して起動したら、1回目の起動でも正常に新規プロジェクトが作れる画面になった。
(前回の続き)
Graceスタンドアロン版で生成したソースコードを、CCSで使うには、若干の編集作業が必要になる。以下のサイトの記事が参考になる:
CCSv7 Grace Migration
このページの解説は、GraceがCCSのプラグイン方式だった頃に作成したプロジェクトを、最新の CCS v7.x などに持ち込む際の移植の手順を説明しているのだが、この手順が、スタンドアロン版のGraceの出力をCCSに持ってくる際にもヒントになる。
手順としては、だいたい以下のようになる:
(続く)
(前回から、続き)
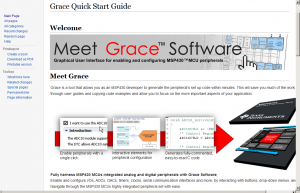
Graceは、MSP430内蔵の各種周辺I/O機能の初期化ルーチンや、割込みルーチンのコードを自動生成してくれるツールだ。
GUI画面で自分の使いたい周辺ブロックを選択肢、必要な項目をうめていくと、人が読める形の Cのソースコードを生成してくれる。
Grace Quick Start Guide (Texas Instruments Wiki)

「人が読める形のソースコード」を出してくれる所がミソで、コメントもしっかり入っていて、ベテランが「こういうコードを書けばいいよ」と、お手本を教えてくれている感じがする。
それだけでなく、あとから仕様変更、例えば 入力や出力に使うGPIOピンを変更したくなったら、GUI画面の設定にもう一度戻ってもよいが、ソースを直接、自分で編集すれば早い。
Graceは以前は、CCSに組み込んで使うプラグインの形で提供されていたが、残念ながら CCS v6.1.2を最後にサポートは終わり、プラグイン形式では提供されなくなった。
だが、Grace単独で使える、スタンドアロン版も公開されており、今でもダウンロードして使える。
ダウンロードのページはこちら。
Grace – グラフィカル・ペリフェラル設定ツール
「GRACE-CCSV6:」 「GRACE-CCSV4: 」とあるのがCCSのプラグイン版 (今でている最新版 CCS は v7.4 なので使えない)
スタンドアロン版は「GRACE:」とだけ書かれた、一番下の項目。 なお、ダウンロードにはユーザー登録 (TIサイトの my TIのアカウント) が必要なようである。
さて、ダウンロードしてインストールするだけですんなり使えるかというと、少しコツが要る。
基本的には、Graceでコード生成したものを、CCS側で作ったプロジェクトにコピーして取り込めばよいのだけど、手加工が必要な部分がある。
それについては次回。
(続く)
MSP430が好きだ。
PICやAVRマイコンよりは人気も知名度も低そうだし、秋葉原で購入できる品種は限られているが、自分が便利に使えれば人気は関係ないし、通販を使えば豊富な品種が購入できる。
書き込みツールは、1万いくらするJTAGエミュレータではなく、Launchpad MSP-EXP430G2 から、Spi-Bi-Wire の線を引き出して使えば足りる。 解説「MSP430 Launchpadを書き込み器に流用する」を以前書いた。
20ピンDIP品のMSP430G2452、MSP430G2553 と、同チップのLaunchPadならば、秋月電子通商で安定して入手できる。

MSP430マイコンで、Cでプログラムを書くには、以下のような、何通りかの流儀がある:
(1) ベアメタルで書く
(2) DriverLibを利用する
(3) Graceを利用する
(4) Energiaを利用する
# TIの日本語のサイトにも、「コーディングスタイルの選択」という解説ページがある。
自分にとって初めての品種のマイコンを使う時、プログラミングの課題は、内蔵されているA/DやらUARTやらI2Cなどの、豊富な周辺(ペリフェラル) I/O機能を、いかに楽に使いこなせるかにかかってると思う。
先に(4)のEnergiaに触れると、これは ArduinoのMSP430版みたいなもので、各種I/Oにも簡単にアクセスできる関数類が用意されている。よくできているのだが、Arduino同様、デバッグが弱い。ブレークポイントを張ったり、止めて変数の値を見たりはできない。
Code Composer Studio (CCS) を使う場合、まず、自分で1から周辺I/Oの仕様・機能をデータシートを読んで理解し操作する、(1)の流儀がある。(こういうのを「ベアメタルで」と呼ぶらしい) TIのサイトに各種I/Oを動かすサンプルコードが、MSP430の品種毎に公開されているので、コピペして使えば大体動く。ただ、サンプルにない使い方をしたい場合は、自分で頑張る必要があり、悩むケースもある。
(2)のDriverLib、これはTIが用意したライブラリで、CCSでプロジェクトを新規作成する時、この選択肢がでる品種に限り、利用する事ができる。Cの関数の形で各種APIが用意されていて、ドキュメントも揃っている。
ただし、MSP430FR4133とか、FR5739 などの、仕様的に大きいチップでのみサポートされているようだ。
20ピンの品種である MSP430G2553 では DriverLibは用意されていない。
ではベアメタルでやるしかないのか?
ここで強力な助っ人が、(3)のGraceだ。
(続く)
すっかり書かなくなったけど、生きています。。
自宅のメインPCで使っていた液晶ディスプレイが、10/24月曜日の帰宅後に付けたら、点灯しなくなっていた。 バックライトが死んだっぽい。兆候はあったが、ついに死んだか。
その液晶ディスプレイは、ソニーのSDM-M81、いつ買ったのか、記録がないか検索すると、どうやら2001年8月11日に、町田で17万ほどで購入したらしい。なんと15年も使っていた。
新しいのを買わねばならないので調べ始める。置き場所に制約があり、横幅45センチ以下で、今と同等か、可能ならそれ以上の解像度のが欲しい。前のは18インチだったが、最近は「額縁」が狭いのでもっと大きくできるかな、やっぱり国内製を応援したいよね…と色々期待したが、思いのほか、選べる製品が少ないと気づく。
横幅45センチ以下なら19インチ以下、ところが最近は21インチとか 24インチで、それもワイド型の方が主流。では19インチでワイド型はどうかといえば、あるにはあるが、縦900ドットみたいに上下が狭くなってしまう。使っていたディスプレイが1280×1024ドットだったので、それと同じで19インチならば良し、という事にした。
ワイド型に対して旧来のはスクエア型と呼ばれているらしいが、それがもう、すごく少ない。19インチ品、国内だとイイヤマとI/Oデータ、後はNECの直販物くらい。そして、ヨドバシなどの量販店では「取り寄せ」。一応、町田のヨドに足を運んでみたが、19型スクエアは、やっぱり無い。
最近の製品は重量も軽いので、店頭で買って、手で持ち帰りたかったが、仕方なく通販を選ぶ。水曜早朝にヨドバシのwebサイトでオーダーしたが、金曜の朝に見ても「確保中です」で変化がなかった。土日には使いたいので待ってられない。
金曜の早朝にヨドバシのはキャンセルして、2009年に FMV BIBLO LOOX UC30なんぞを購入した時に利用した、ECカレントに発注。13時までなら当日発送とあったのに出ない出ない、と監視していたら、21時過ぎに佐川に発送された。翌土曜日に無事受け取れた。
機種は、LCD-AD192SEDW (IO DATA)。電源ボタンなど操作ボタンが押しづらいが、表示は必要十分で見やすく満足している。
15年前は17万円もしたのに、今や2万以下で買える。バックライトもFL管が白色LEDになって、重量も7.7Kg → 3.3Kgだ。